Herkese merhaba 🤗
Daha önceki yazımızda phpMyAdmin ile WordPress admin şifresini değiştirme ile ilgili bir içerik yazmıştım. İstedim ki, WordPress admin paneli üzerinden devam edelim. Bugün de, WordPress admin paneli logosu değiştirmeyle ilgili bir içerik yazayım.
Şimdi daha kurumsal görünmek için ya da farklı nedenlerden dolayı, WordPress admin paneli logusunu değiştirmek isteyebilirsiniz. Bunun iki yöntemi bulunur. Birincisi ufak bir fonksiyon kodu yazarak, ikincisi ise eklenti yardımıyla WordPress admin paneli logosunu değiştirebiliriz.
O halde ilk yönteme bakalım.
Kodlamayla WordPress admin paneli logosu değiştirme
Kodlama yaparak admin panelindeki logoyu değiştirmek için aşağıdaki adımları izlemeliyiz.
- Öncelikle kullandığımız temanın functions.php dosyasına ulaşmalıyız. Bunun için wp-content/themes/kullandiginiz-tema klasör dizinlerini takip edeceğiz.
- Functions.php dosyasını bir editör yardımıyla açarak, dosyanın en altına <?php satırından sonraki kodları eklemeliyiz.
Background image satırı yerine kendi logo linkimizi ekledikten sonra ve widht, height değerlerini kendi logomuza göre değiştirdikten sonra, logomuz WordPress admin panelinde görünecektir.
Eklentiyle WordPress admin paneli logosu değiştirme
Evet geldik eklenti yöntemiyle WordPress admin logosu değiştirmeye… Bu çözüm yöntemi de, inanın kod eklemek kadar basit. Bu adım için My WordPress Login Logo eklentisini kullanacağız.
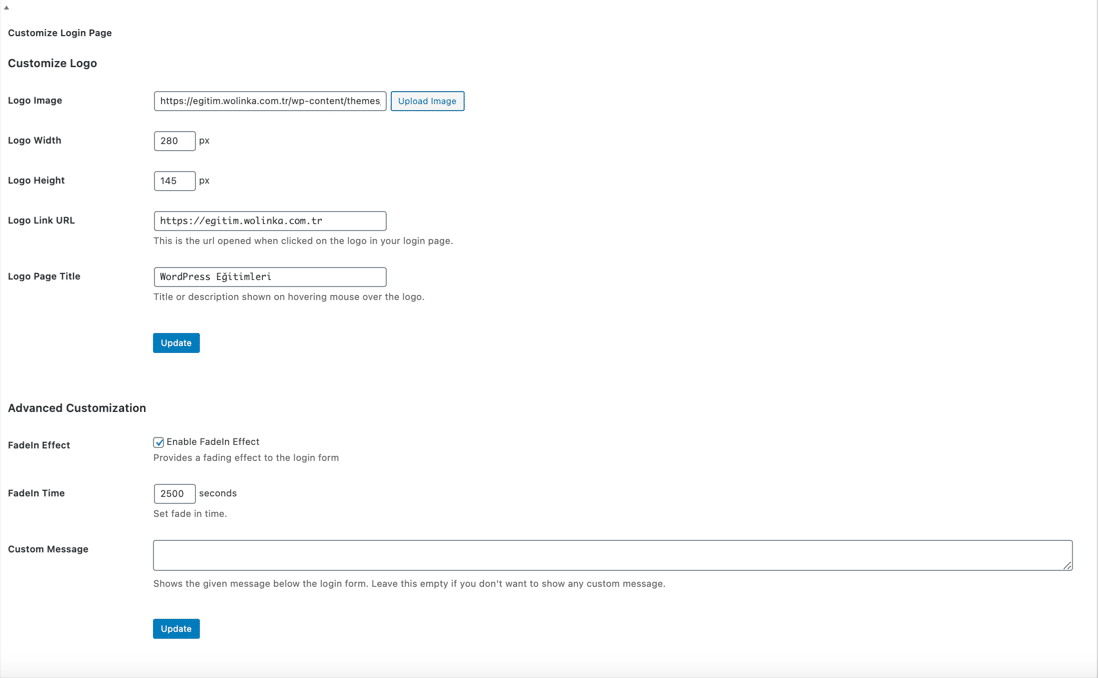
WordPress paneli üzerinden eklentimizin kurulumunu yapıp, eklentiyi aktif edelim. Eklentiyi aktif ettikten sonra, admin paneline My WordPress Login Logo menüsü gelecektir. Bu menüye tıkladığımızda ise, aşağıdaki gibi bir sayfayla karşılaşırız.
Şimdi gelin, bu sayfada bulunan ayarları inceleyelim.
Logo Image: WordPress admin panelinde görünmesini istediğiniz logoyu bu alandan seçeriz.
Logo Width: Eklediğimiz logonun genişlik değerini bu alana girelim.
Logo Height: Eklediğimiz logonun yükseklik değerini bu alana girelim.
Logo Link URL: Logomuza tıkladığımızda, yönlenmesini istediğimiz site adresini girelim. Burada varsayılan halde, site adresi gelir.
Logo Page Title: Mouse ile logo üzerine gelindiğinde görünen başlıktır. Standart halde, WordPress sloganı gelir. Dilerseniz bu bağlığı değiştirebilirsiniz.
FadeIn Effect: WordPress giriş formunun animasyonlu bir şekilde açılmasını istiyorsak, bu özelliği aktif edebiliriz.
FadeIn Time: WordPress giriş formunun animasyon süresidir. Saniye cinsinden bir değer girebiliriz.
Custom Message: Bu alana herhangi bir mesaj yazdığınızda, WordPress admin giriş şifresinin hemen altında görünür. Varsayılan hali boştur. Bu nedenle varsayılan halde herhangi hiçbir şey görünmez.
Evet, WordPress admin paneli logosu değiştirme işlemi bu kadar basit! Şimdi sıra sende! Yapabileceğine inanıyorum ☺️
Yorum yapmayı ve paylaşmayı unutmayın.
Çok sevgiler.
Bonus


Teşekkürler, iyi bir blog yazısı!
Biz teşekkür ederiz Volkan Bey 🤗 Sevgiler.
WordPressle ilgili daha fazla içerik yazmalısınız Özlem Hanım.
Teşekkürler ilginiz için 😊
Önümüzdeki hafta bir sunumum var ve böyle bir bilgi arıyordum, çok teşekkürler.
Süper çok sevindim 🤗
Oldukça güzel bir yazı. Blogunuza yeni rastladım ve şunu söylemek isterim. Blog yazılarınız arasında gezinirken gerçekten keyif aldım. Umarım en kısa zamanda yeniden yazarsınız.
Umarım en kısa zamanda yeniden yazmaya başlayabilirim 🙂
Bilgisayar programlama konusunda neredeyse hiç bilgim yok. Ama yakında kendi blogumu yapmayı umuyorum. Herhangi bir öneriniz veya tekniğiniz varsa paylaşır mısınız?
Bence blog danışmanlığı konusunda hizmet veren Timur Demir’den destek alabilirsiniz => https://timurdemir.com.tr/
Harika bir içerik, teşekkürler.
Biz teşekkür ederiz 🤗
Paylaştığınız değerli bilgiler için teşekkürler 🙂
Ben teşekkür ederim, ne demek 🤗
Kodları paylaştığınız için teşekkürler, ben de sitelerim için kullanıyorum bu kodları…
Ben teşekkür ederim 🤗
İşe yaradı 🙂 Teşekkür ederim.
Ben teşekkür ederim, ne demek 🤗